Want to capture more information from your website visitors? An online survey is a good way to collect useful data and to distribute it to the right internal stakeholders.
Email remains the most popular way to attract survey respondents, and for good reason: You can invite the precise audience whose input you desire, you can reach them “at home,” and you can track participation. But there are advantages, too, to other survey distribution methods.
Ready to go live?
Get the latest options for omnichannel distribution!
In particular: Don’t be shy about embedding a survey on your website! Here are a few ways it can be useful:
You want users to fill in a form. It might be anything from event registration to a maintenance request to a job application. Create the form as a survey. That doesn’t require any special coding from a Web developer, and the results go into a data collection that can easily be evaluated. For example, with a survey-as-form-filler, an attendee’s event registration details can automatically be emailed to the right individual for later processing; no software developer attention required. A manufacturer’s form to collect information for equipment return authorizations generates data that survey reporting tools can track and analyze over time, such as the models that break most often.
Your survey is ongoing. Email- or social-media-driven surveys are great when you want information here-and-now (such as a follow-up after a rental company shows a property to a prospective resident) and the need is ephemeral. But many times, the questions are relevant in repeated instances or for a relatively long period of time, such as a scientist and PhD candidate collecting data for an entire year.
You want another way to engage your audience. For instance, write a blog post about a current event, and your (or your company’s) thoughts on the matter. Instead of a general, “Tell us what you think!” call to action, include a link to a survey or a poll, right there in the blog post. People are far more likely to click on a few buttons (“Yes, I agree!”) than they are to write an essay – or even a blog comment.
In any case, it’s amazingly easy to do this, and Sogolytics gives you multiple ways to accomplish the task.
Create the survey as usual, and go through the ordinary process of launching the survey. When you get to the Publish screen, you’ll see several options for Publish on Website. These range from “just the link” to the HTML/CSS for a pop-up windows to both the invitation and link. You can choose any one of them, or mix-and-match.

Just the link, please
Sometimes you just want a simple survey link. For example, if you’re experimenting with a new-to-you survey feature (such as the many techniques we’ve shown here in the blog) and you want to generate a bunch of “real” survey responses to learn how to use, say, data cross-tabulations, you need a link that you can use over-and-over.
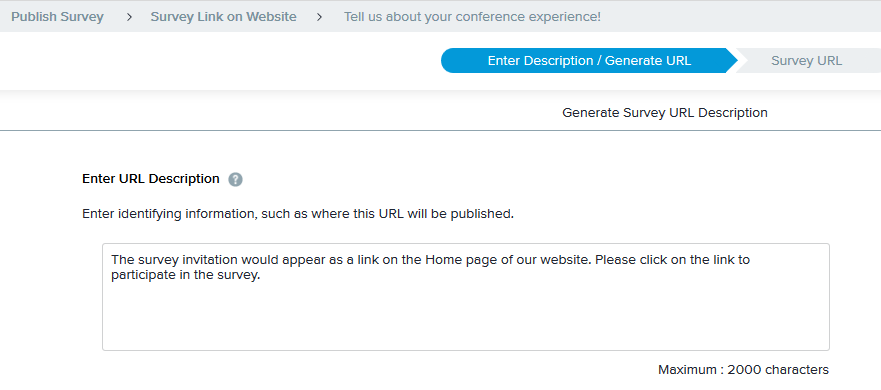
You have the option of creating a new URL for this use, or re-using an existing URL, along with a description to accompany the link.
…After which Sogolytics provides you with the URL to include anywhere on your site, to send in an instant message, or anywhere else where, “Hey, here’s the link to the survey!” is the simple and right thing to do.
Embed the survey link on a website
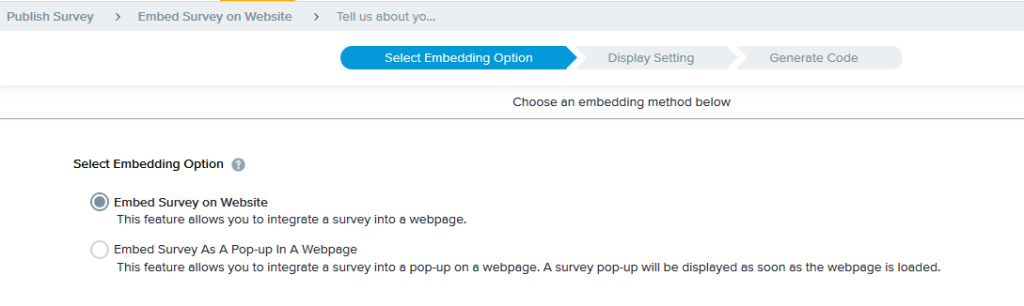
To include the survey on your blog or other webpage, decide whether you want it to appear as a pop-up or integrated with the site content.
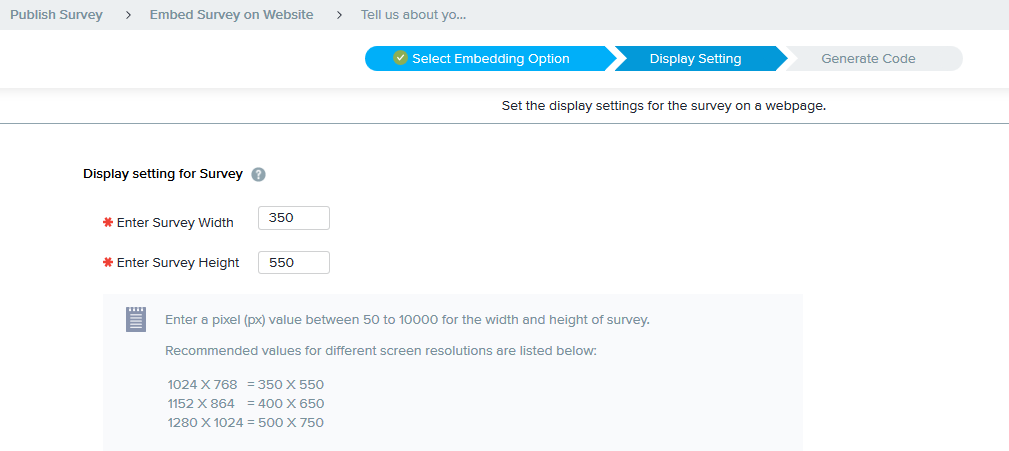
To comply with the target website demands (such as column width), you can adjust the screen settings.
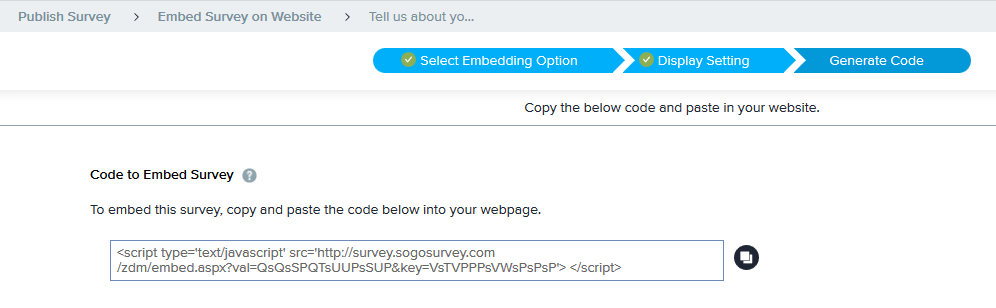
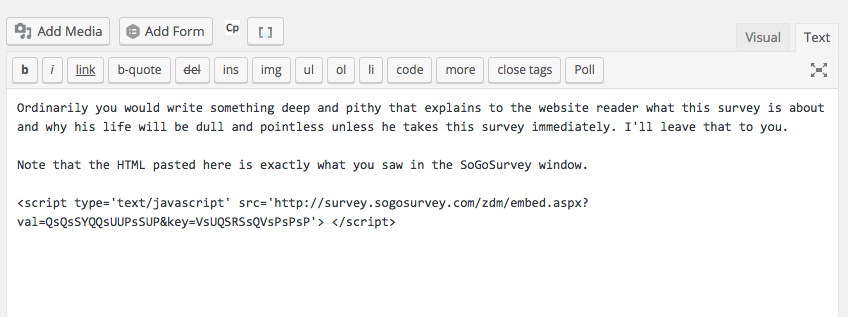
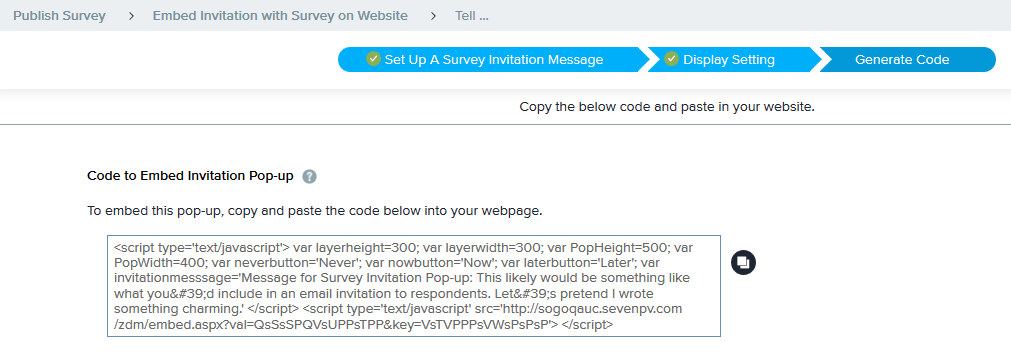
Finally, Sogolytics generates the HTML code for you. Copy the text in the box: That’s what you’ll paste into your website.
In the target application – here I use a WordPress theme blog – go to the page where the survey should appear. Be sure that you are in the text view, not visual view – or it won’t work!
In this case, the survey appears in a box on the actual blog post.
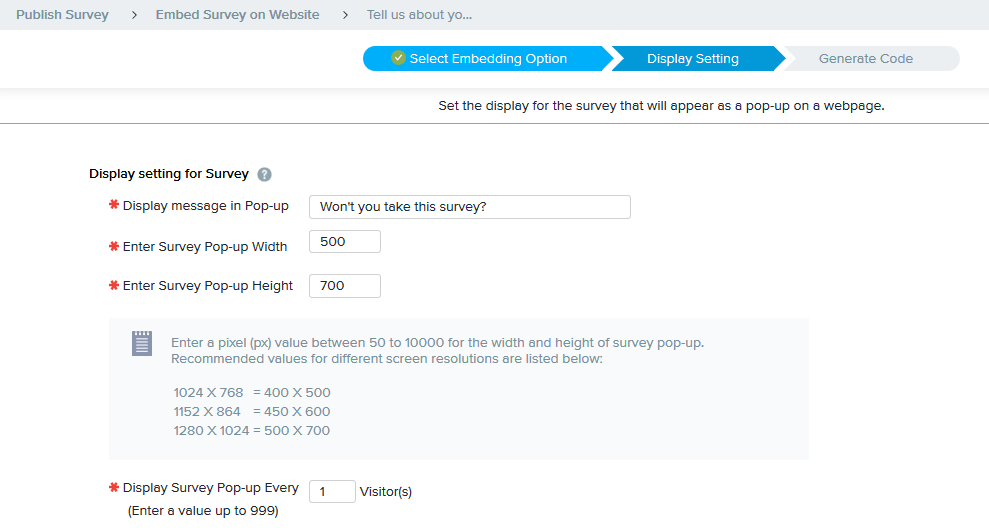
If instead you choose the option to show the survey as a popup, the results are similar – except that the survey appears in a separate browser window. That means you have to be aware of whether the site visitor uses a pop-up blocker. On the other hand, you can choose how often the popup appears – which is incredibly useful when you’re doing random customer check-ins – and you don’t have to worry as much about the website’s display limitation (particularly if you have no control over them).
A pop-up with a full invitation
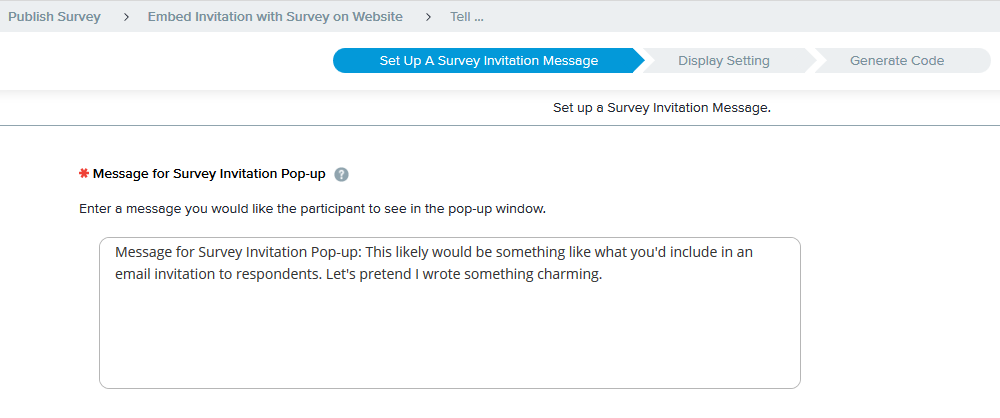
The basic “embed” process expects that whatever you write on the website sells to the respondent the benefits of taking the survey. But you have another option: include an invitation with the popup message.
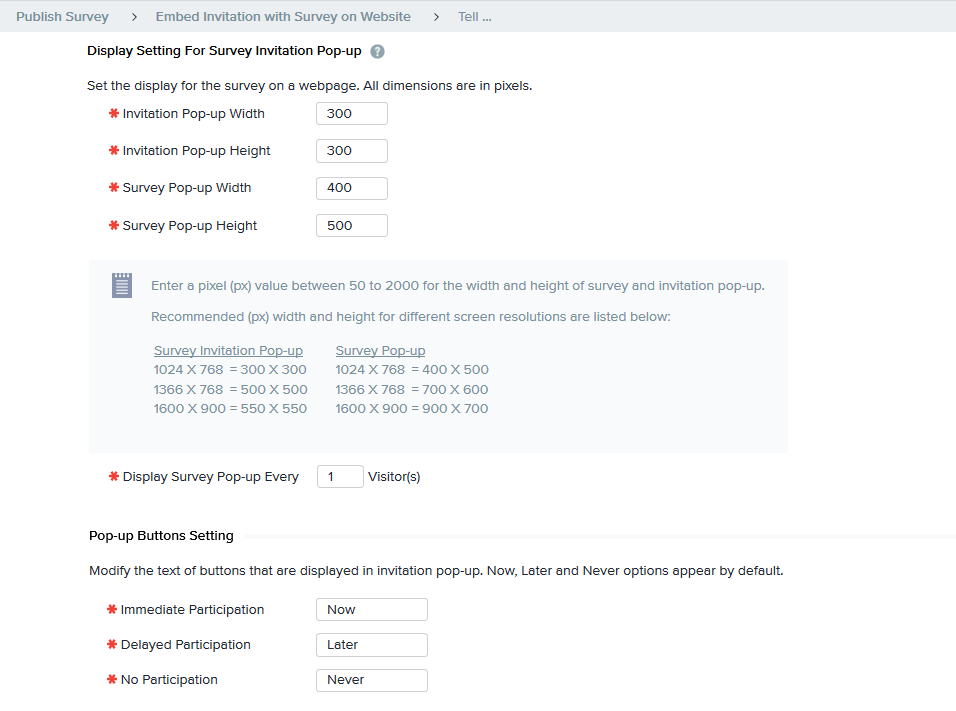
Again, you can adjust display settings…
…before you get the code to embed on the external website.
Whichever avenue you choose, embedded survey on a website is a useful way to reach people! Enjoy!